Farbschemata werden am häufigsten mit Innenräumen in Verbindung gebracht. Wer schon einmal Reparaturen in der Wohnung vorgenommen und die Wände gestrichen hat, hat höchstwahrscheinlich Farbpaletten verwendet, die auf lange Papierrechtecke gedruckt sind. Es gibt auch Farbschemata für Widerstände - elektronische Geräte, die Strom in Spannung umwandeln.
Arten von Farbmodellen
Ein moderner Monitor kann ca. 16,7 Millionen verschiedene Farbtöne darstellen. Das ist mehr, als das menschliche Auge zu erkennen bereit ist. Beim Drucken von Farbbildern sind Drucker Monitoren jedoch nur geringfügig unterlegen. Woher kommt diese Anzahl an Schattierungen?
Es ist ganz einfach - Sie brauchen nicht viele Farben, um eine riesige Farbpalette zu erh alten. Ein paar grundlegende sind genug. Indem Sie sie in bestimmten Anteilen mischen, können Sie fast jeden Farbton erh alten. Es gibt zwei Hauptfarbschemata, das eine basiert auf dem Hinzufügen von Farben und das andere auf dem Subtrahieren von Farben. Die erste Version der Synthese hieß additiv, die zweite subtraktiv.

RGB-Farbmodell
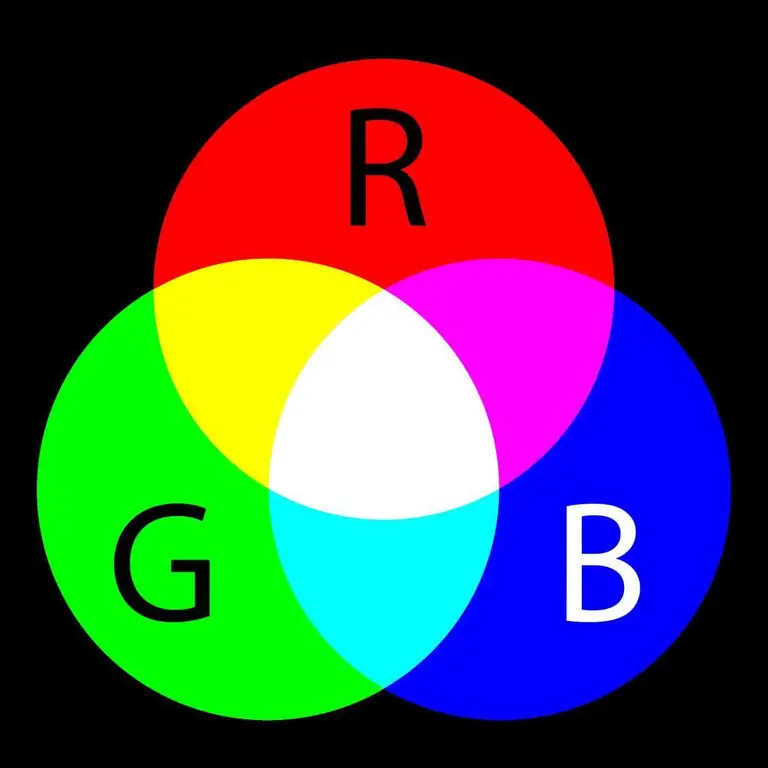
Um durch Hinzufügen von Farben den größtmöglichen Farbraum zu erh alten, werden rote, grüne und blaue Komponenten verwendet. Auf Englisch sehen die Namen dieser Farben wie Rot, Grün und Blau aus. Als Ergebnis wurde die Abkürzung RGB gebildet und das Farbschema benannt.
Dieses Schema basiert auf den strukturellen Merkmalen des menschlichen Auges, das Licht in drei Teilen des Spektrums wahrnehmen kann: blau-violett, gelb-grün und rot-gelb. Indem Sie sie in bestimmten Anteilen mischen, können Sie fast jeden für die menschliche Wahrnehmung verfügbaren Farbton erh alten. RGB wurde bei älteren Röhrenfernsehern verwendet, bei denen es spezielle Knöpfe in diesen drei Farben gab, um den Ton des Bildschirms zu steuern.
Verwendung des RGB-Modells
Bitte beachten Sie, dass bei diesem Modell am Schnittpunkt von Rot und Grün Gelb erh alten wird, Blau und Grün - Cyan und zwischen Blau und Rot Purpur erscheint. Im mittleren Teil, wo alles vermischt ist, bildet sich ein weißer Fleck. Dieses Farbschema wird auf Monitoren und Geräten verwendet, die ein Bild mit einer LED-Matrix von Lichtquellen erzeugen, und ist der Standard unter den additiven Modellen.
Wie bereits erwähnt, können die Displays 16,7 Millionen Farbtöne darstellen. Woher kommt dieser Betrag? Tatsache ist, dass der Maximalwert jeder der drei Farben im RGB-Modell 255 beträgt. Dies liegt daran, dass 256 Werte in 1 Byte platziert werden - von 0 bis 255. Also die Farbe von Jeder Punkt im Speicher des Computers benötigt 3 Bytes. Erstes Byte -dies ist die rote Komponente, die zweite ist grün, die dritte ist blau. Und 256 hoch 3 ergibt etwa 16,7 Millionen Kombinationen.

CMYK-Farbmodell
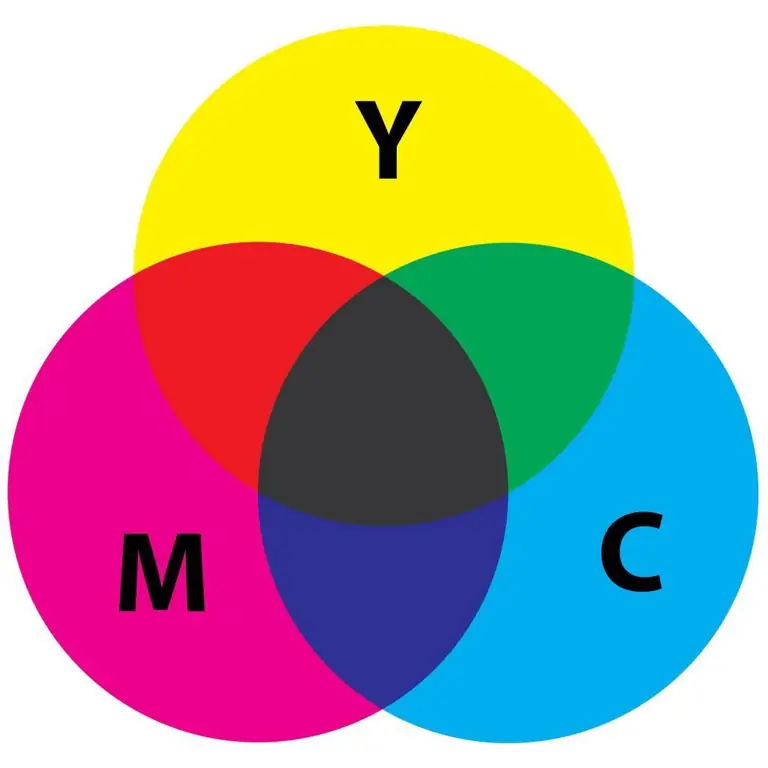
Ein anderes Farbmodell basiert auf Subtraktion, und für diesen Zweck werden andere Farben benötigt. Sie sind auf dem RGB-Schema und sind Zwischenstufen, aber in der Subtraktion werden sie zu den ursprünglichen - sie sind Cyan (Cyan), Himbeere (Magenta), Gelb (Gelb) und Schwarz, im Gegensatz zu Weiß (Schwarz).
Schwarz wird für dunklere Töne hinzugefügt. Aus der Abkürzung der Namen dieser Farben - CMYK - erhielt das Farbschema seinen Namen. Dieses Modell hat sich überall dort verbreitet, wo der gewünschte Farbton durch Mischen von Farben erzielt wird - zum Drucken von Fotos und anderen Bildern. In Bezug auf die Anzahl der Farben verliert es RGB um etwa 40%, sodass beim Drucken eines Bildes von einem Monitorbildschirm das Bild normalerweise weniger hell als erwartet ausfällt.

So bereiten Sie ein Bild zum Drucken vor
Wenn Sie Fotos für den Druck vorbereiten, können Sie die Farbschemata in Photoshop von RGB auf CMYK ändern. Dadurch wird zumindest grob festgelegt, wie das Bild auf dem Papier aussehen wird. Wählen Sie dazu in der Symbolleiste den Menüpunkt "Bild", dann das Untermenü - "Modus" und klicken Sie auf das gewünschte Modell. Es wird keine exakte Übereinstimmung geben, weil so viele Faktoren beeinflussen, wie das Bild gedruckt wird.
Es hängt von den Medien, der Tinte, dem Drucker selbst und der Wahl des Farbprofils ab. Aber auf dem Display selbst wird es immer noch verwendetRGB-Modell, weshalb der Übergang zu einem anderen Farbschema nur eine Imitation ist. Bevor Sie also eine große Anzahl von Bildern zum Drucken senden, testen Sie und sehen Sie, was mit dem Farbraum des Fotos auf Papier passiert.
Mit Adobe Photoshop können Sie nicht nur grob abschätzen, wie Sie die Helligkeit ändern, sondern sie auch mit speziellen Werkzeugen dem Bild hinzufügen. Normalerweise warnen Druckereien beim Drucken von Fotos von einem Telefon und anderen Geräten im Voraus, dass Sie die Helligkeit des Bildes auf dem Bildschirm mental um etwa die Hälfte reduzieren müssen, und Sie erh alten dann ein ähnliches Bild wie später beim Drucken auf einem Drucker.
Farben addieren und subtrahieren
Wenn die Farbe von einer Lichtquelle gebildet wird, können sie mit verschiedenfarbigen Beleuchtungskörpern auf einen weißen Bildschirm gerichtet werden und durch Kombination miteinander unterschiedliche Farbtöne erh alten. Wenn alle Lichtquellen auf einen Punkt gerichtet sind, ist das Ergebnis reines Weiß. Dies liegt daran, dass die Farbe durch Strahlung erh alten wird. Wenn wir sie aussch alten, werden wir schwarz.
Der gegenteilige Effekt kann beobachtet werden, wenn Sie anfangen, Farben zu mischen. Aus Lichtquellen, die auf einen Punkt gerichtet sind, wird eine weiße Farbe erh alten, und durch Mischen aller Farben von Farben etwas, das Schwarz nahe kommt, aber nicht ganz. Daher wird es dem CMYK-Farbschema hinzugefügt, um unter anderem die tatsächliche schwarze Farbe zu erh alten.
Farbe auf einem Blatt Papier erhält ihren Farbton, indem sie einen Teil des Farbspektrums absorbiert, nicht Strahlung. Somit wird die Addition von Farben durch Addition erreichtLichtquellen und Subtraktion - Mischen von Farben.

Farbpsychologie beim Erstellen einer Website
Farbe spielt eine große Rolle bei der Erstellung der Website, da jeder Person besondere psychologische Klischees innewohnen. Unterschiedliche Farbtöne rufen bestimmte Assoziationen hervor und beeinflussen die Wahrnehmung des Produkts. Diese Merkmale werden „Farbpsychologie“genannt und in wissenschaftlichen Labors sorgfältig untersucht. Forschungsergebnisse werden von verschiedenen Marken verwendet, um Kunden zu gewinnen:
- Menschen assoziieren das blaue Farbschema mit Ruhe, Frieden, Vertrauen, und deshalb ist es auf Seiten sozialer Netzwerke und Banken-Websites präsent.
- Schwarz gilt als streng und sachlich.
- Rosa Farbe - feminin oder kindisch. Es wird aktiv in der Schönheitsindustrie von Unternehmen eingesetzt, die Kosmetika und Babyprodukte verkaufen.
- Grün steht für Ökologie, Naturprodukte, Natur und Vegetation.
- Orange - Frische und Vertrauen.
- Lila - Innovation.
- Gelbe Farbe erregt Aufmerksamkeit und zeigt an, dass Sie sich auf etwas Wichtiges vorbereiten müssen.
- Rot warnt vor Gefahren, wird aber auch mit Leidenschaft und Liebe assoziiert.

Der Kunde entscheidet sehr schnell, ob einer bestimmten Seite vertraut werden kann, und konzentriert sich nur auf deren Design. Daher ist es so wichtig, das richtige Farbschema für die Seite zu wählen, das nicht abschreckt, sondern den Käufer anzieht. Im Webdesign wird der Typografie viel Aufmerksamkeit geschenkt,Lesbarkeit, Benutzerfreundlichkeit und versuchen, eine attraktive Seite für den Benutzer zu schaffen, wo er nicht nur bleiben, sondern auch oft hierher zurückkehren möchte.
So wählen Sie ein Farbschema für eine Website
Bei der Erstellung einer Website sind Kontrast, Linienschärfe und Verbraucherorientierung sehr wichtig. Aber nur eine komfortable und verständliche Oberfläche reicht nicht aus. Es ist Farbe, die auf Webseiten aktiv eingesetzt wird, um Aufmerksamkeit zu erregen und Akzente zu setzen.
Zum Beispiel können Sie in Pop-up-Fenstern in Online-Shops, die Sie aufrufen, um ein Produkt in den Warenkorb zu legen oder einen Kauf zu tätigen, meistens einen großen, leuchtend roten oder orangefarbenen Button sehen. In diesem Fall ist die Sch altfläche zum Schließen des Fensters nicht sofort erkennbar. Verkaufsartikel werden meistens gelb hervorgehoben, was auch mit Orten verbunden ist, an denen besondere Aufmerksamkeit erforderlich ist.
Sie können fertige Farbschemata für die Website finden, indem Sie spezielle Websites verwenden. Aber um diese Werkzeuge zu verwenden, ist es wichtig, sich zumindest grob vorzustellen, welche Farbe die Hauptfarbe sein wird.

Auswahl der Hauptfarbe für die Website
Bevor Sie sich für die Leitfarbe entscheiden, sollten Sie sich an die Psychologie ihrer Wahrnehmung erinnern. Beispielsweise ist für eine Garteninformationsseite ein Grünton gut, und für einen Ort, an dem Benutzereingaben erforderlich sind, Blau, Blau, Orange.
Es ist nicht wünschenswert, mehr als 3 Farben beim Design einer Website zu verwenden - dies überfordert die Wahrnehmung des Benutzers. Sie können Farbschemata selbst erstellen,mit dem Programm Adobe Photoshop. Wählen Sie dazu einfach das gewünschte Bild im Stil der Website aus und suchen Sie den Menüpunkt "Filter", dann - "Design" und "Mosaik". Wählen Sie danach die maximale Anzahl an Zellengrößen und erh alten Sie die fertige Palette.
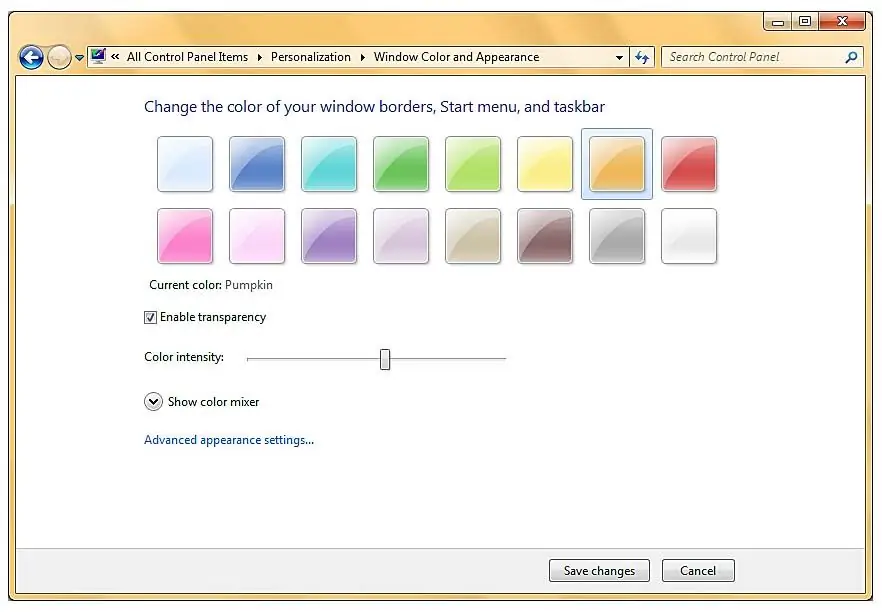
Farbschemata für Windows 7
Das Betriebssystem Windows 7 unterstützt verschiedene Farbschemata, die sich jedoch nur auf den Desktop und die Darstellung von Explorer-Fenstern auswirken. Darüber hinaus sehen die offiziellen Optionen nicht sehr attraktiv aus, da Benutzer versuchen, das Standardschema sofort nach der Installation des Systems zu ändern, um die Belastung der Augen zu verringern und die Benutzeroberfläche nach ihren Wünschen anzupassen. Die richtige Farbanpassung trägt dazu bei, die Ablenkung vom Bildschirm zu reduzieren und somit die Leistung zu verbessern:
- Sie können das Farbschema ändern, indem Sie auf die Sch altfläche Start klicken und Systemsteuerung auswählen.
- Im erscheinenden Fenster gibt es einen Tab "Darstellung und Personalisierung" mit dem Punkt "Design ändern".
- Als nächstes können Sie selbst etwas aus den Standardschemata auswählen, nach dem Punkt „Andere Themen im Internet“suchen und oder ein völlig neues Design herunterladen und installieren, das nicht nur die Explorer-Fenster, sondern das Ganze verändert Aussehen des Systems als Ganzes.
- Dazu einfach auf die heruntergeladene Datei doppelklicken, danach erscheint im Explorer ein neues Theme, das ganz normal installiert wird.

So wählen Sie Farben aus
Farbschemata im Innenraum werden normalerweise auf der Grundlage der gleichen Prinzipien erstellt, die das Webdesign leiten. Aber professionelle Designer versuchen oft, mit der Form zu brechen und nicht übereinstimmende Farbtöne für ihre Designs zu verwenden.
Wenn Sie ein Farbschema auswählen, müssen Sie sich auf den Raum selbst konzentrieren. Helle Farben erweitern den Raum optisch, helle vertikale Haare an den Wänden erzeugen die Illusion höherer Decken. Die Verwendung verschiedener Textilien hilft dabei, Akzente richtig zu setzen und das Interieur vielseitiger zu gest alten. Wenn Sie verschiedene Texturen und Kontraste richtig anwenden und die Merkmale der Farbwahrnehmung verstehen, können Sie das Vorhandensein fast jeder Farbe rechtfertigen. Es ist wichtig zu verstehen, welchen Effekt Sie damit erzielen möchten.






